Code to Upload and Post Photos on My Website
Want to let your website visitors upload images to your WordPress site? Using a simple course makes this easy for your users without giving them access to log in.
In this article, we'll prove you how to allow users to upload images to your WordPress site quickly and hands.
Create Your WordPress Image Upload Class At present
Can Users Upload to WordPress?
Yes, users tin upload different types of files to WordPress sites. For example, yous tin can use WPForms equally an image uploader plugin since it allows file types similar images, sound, video, and documents to be uploaded with a unmarried click.
You tin can even view these uploads equally attachments within your WPForms entry management screen.
Why Allow Users to Upload an Image?
You might wonder when it makes sense to permit your website visitors to upload epitome files to your site.
WPForms is the best WordPress Form Builder plugin. Get information technology for free!
Inserting images into a class is not only easy, but information technology tin besides exist actually helpful. Here are just a few means your WordPress contributor tin use an image upload form:
- To add together images to their contour photos
- Adding images to their guest web log post submissions
- Adding an prototype to a custom gild form
- Gathering testimonials of your products
- Letting users submit events on a calendar
…and you can probably think of quite a few more than reasons to utilise an paradigm uploader for WordPress!
Having an prototype upload form saves yous fourth dimension since you lot don't have to upload the user's images yourself. Information technology likewise helps to keep your site secure, because you lot don't accept to requite all your users access to log in to your site if they want to upload images.
So, permit's meet how to allow users to upload images to your WordPress website.
How to Allow Users to Upload Images to Your WordPress Site
WPForms is an incredibly versatile plugin. We can use it equally a WordPress prototype upload plugin using its uncomplicated elevate-and-drop functionality without touching any code.
Check out the video above or read alee to observe out exactly how you tin accept a user submitted image using WPForms step past footstep.
Footstep 1: Create an Prototype Upload Form in WordPress
The first matter you need to do is install and actuate the WPForms plugin. Here'south a stride-past-step guide on how to install a WordPress plugin.
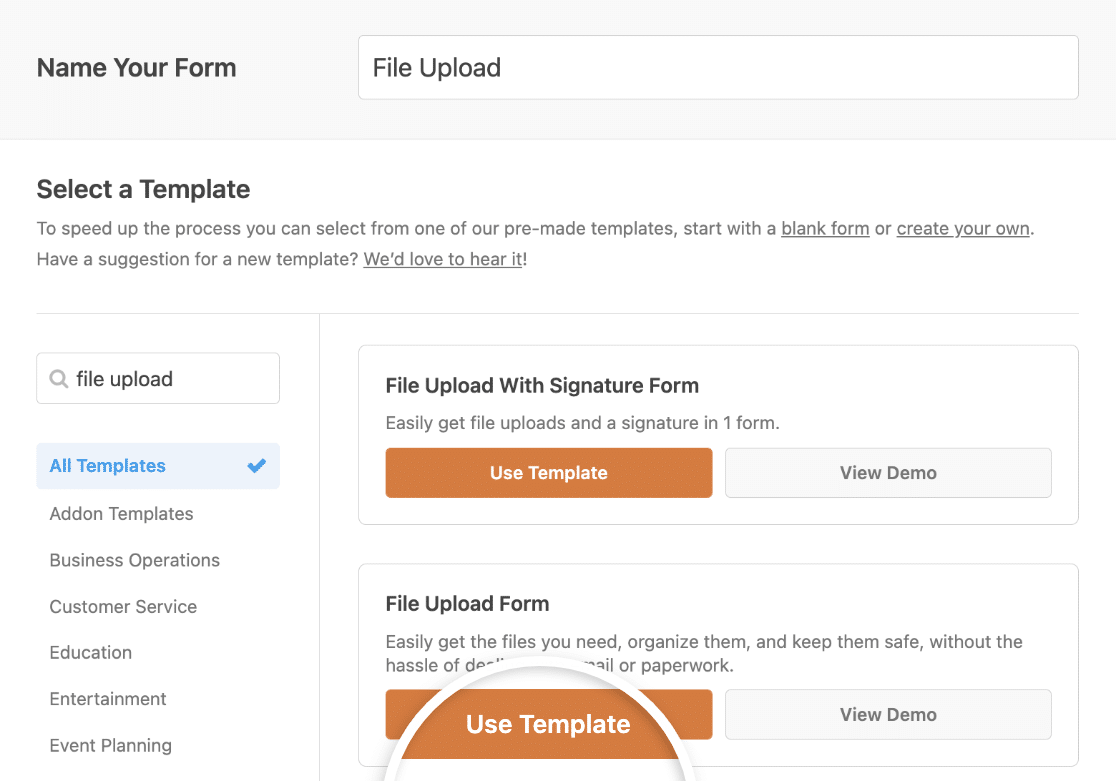
Side by side, you'll need to create a new class. Go toWPForms » Add together New in your WordPress menu.

So you can proper name your grade and choice a template if you desire to. WPForms has a File Upload Form template that comes with all the required fields and settings to permit visitors to upload files to your website.

Plus, you lot can create the post-obit types of forms using our gallery of 300+ pre-made forms:
- Accident study course
- Competition entry form that requires prototype submissions to enter
- Employee Information forms so y'all can create employee identification badges
- Pupil enrollment grade
- Recipe catalog form
- School ID registration form
- Back up ticket class for accepting user uploaded images and screenshots of issues
- Order form that lets users upload images for custom products and accepts payments with Authorize.Internet, Stripe, Square, or PayPal
- And many more
If you want to see the file upload form template in activity, head over and check out our sample file upload form demo.
Whether you build your file upload form from scratch or use a template, make sure to include one of the following fields:
- File Upload : This field will add a uncomplicated file uploader to your form so yous tin permit visitors to upload files to your website. Yous tin bank check out our tutorial on how to create a file upload class as an example to get started. For more data, check out our complete guide to the File Upload field.
- Rich Text: If you lot're using WPForms equally an prototype upload plugin for invitee or sponsored posts, you can let users add together their images right to their postal service content with the Rich Text field. For more information, see our consummate guide to the Rich Text field.
You can likewise add together additional fields to your form by dragging them from the left-hand panel to the correct-paw panel.
Then, click on the field to make whatever changes. Y'all can also click on a form field and elevate it to rearrange the order on your image upload form.
Pace 2: Edit Your File Upload Field Options
WPForms lets you salvage file uploads from your forms in your WordPress Media Library if you want to. To fix this upwardly, click on your File Upload field to see its options in the left panel.
Then click on theAdvanced tab.

If you want to store uploaded images in your Media Library, plow on theShop file in WordPress Media Library pick.

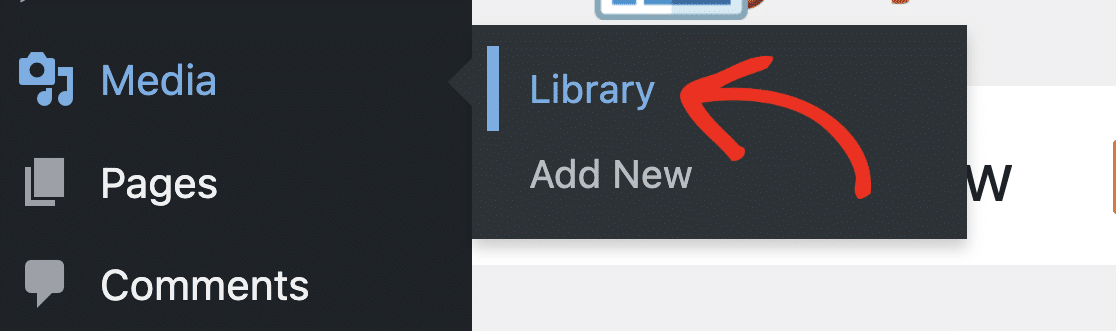
This style yous can access images users submit from the Media » Library menu in your WordPress dashboard.

Once images are in the Media Library, you can display them on your site!
If you're using the Rich Text field to let users upload images to your WordPress site, you'll first need to open its field options and plough on theAllow Media Uploads option.

Then you can turn on the Store file in WordPress Media Library option as well if you want.
Keep in mind, you tin accept lots of different file types through your forms.
WPForms makes uploading images easy for your site visitors…whether they want to upload all kinds of file types to your contact forms, including but not limited to:
- Documents (.doc, .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Sound (.wav, .mp3, and .mp4)
For WordPress security reasons, the default file types that can be uploaded are limited. Here'south how to allow additional file upload types to your forms, and a more specific tutorial on enabling Adobe Illustrator file uploads.
If you'd like to increment the maximum upload paradigm size for your site, yous'll need to attain out to your WordPress hosting provider to notice out if it's possible. Sometimes things like a full-size prototype can be actually huge. For more details, bank check out this tutorial on increasing the maximum file upload size in WordPress.
When your class looks the way you lot want it to, click Save.
Step 3: Customize Your Image Upload Form Settings
In one case your form is to your liking, go to Settings » General.

Here you lot can configure:
- Class Name— Change the name of your form here if you lot'd like.
- Form Description — Give your form a description.
- Submit Button Text — Customize the copy on the submit button.
- Submit Button Processing Text — Change the text that will exist visible while your form is being submitted.
- Enable anti-spam protection — Cease contact class spam with the anti-spam feature, hCaptcha, or Google reCAPTCHA. The anti-spam setting is automatically enabled on all new forms.
At that place are too avant-garde settings you can customize:
- Form CSS Classes — Add custom CSS to your grade.
- Submit Button CSS Grade — Add CSS to your submit button.
- Enable Dynamic Fields Population — Yous can use this setting to auto-make full some fields in your form.
- Enable AJAX grade submission —Enable AJAX settings with no page reload.
- Disable storing entry information in WordPress — You can disable the storing of entry information and user details, such every bit IP addresses and user agents, in an effort to comply with GDPR requirements. Check out our step-by-step instructions on how to add a GDPR agreement field to your grade.
Save your form again once your settings look correct.
Step four: Configure Your Form Notifications
You lot can send a notification email whenever someone submits this class on your website.

Unless you disable this characteristic, whenever someone submits an uploaded image, yous'll get a notification about it.
If yous use Smart Tags, you tin as well transport a notification to the site visitor when they fill up out the form, letting them know you received their image, and y'all'll be in contact shortly.
And what's really cool is that since file attachments tin ofttimes hurt email deliverability, WPForms doesn't attach your users' files in notification emails. Instead, we send the file uploads via email an paradigm link.

This assures people their form has gone through. For help with this step, check out our documentation on how to gear up form notifications in WordPress.
WPForms also lets you lot notify others when a class is submitted on your site. For assist doing this, cheque out our step-by-step tutorial on how to send multiple form notifications in WordPress.
Lastly, if you want to keep the branding of your emails consistent for your small-scale business, you tin bank check out this guide on calculation a custom header to your electronic mail template.
Step 5: Configure Your Form Confirmations
Course confirmations are messages that display once someone submits their responses to your form.
They permit people know that yous've processed their form and offering you the take a chance to let them know what steps they must take side by side.
WPForms has iii confirmation types to choose from:
- Bulletin: This is the default confirmation type in WPForms. When someone submits to your grade, a elementary message will announced, letting them know their form was processed. Check out some peachy success messages to help heave user engagement.
- Show Page: This confirmation type volition accept users to a specific web page on your site thanking them for submitting the form or send them to another folio where they can admission other data. For assist to do this, bank check out our tutorial on redirecting customers to a Cheers page. Too, be certain to check out our article on creating effective Cheers pages.
- Go to URL (Redirect): This selection is for when you desire to send site visitors to a different website.
Here'south how to set upward a uncomplicated class confirmation in WPForms so y'all can customize the message people will see when they upload an prototype to your WordPress site.
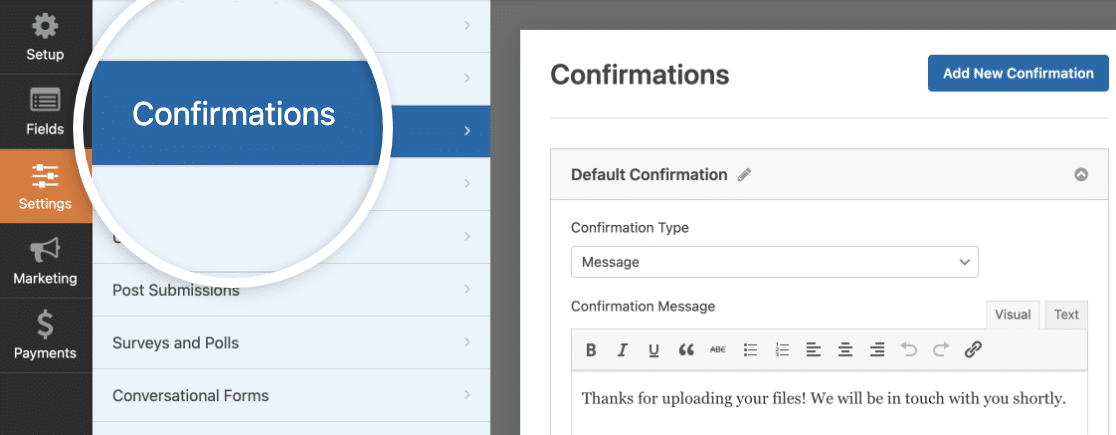
To start, click on the Confirmations tab in the Form Editor under Settings. So customize the confirmation message to your liking and click Salve.

For help with other confirmation types, see our documentation on setting up form confirmations.
Stride 6: Publish Your WordPress Image Upload Form
Now that you've built your form, you'll need to add it to your WordPress website to get your file uploader up and ready.
WPForms allows you to add your forms to lots of locations on your website, including your WordPress blog posts, WordPress pages, and fifty-fifty sidebar widgets.
To begin, create a new page or post in WordPress, or go to the update settings on an existing one. After that, click on the plus (+) icon and search for and click on WPForms.

The WPForms widget will appear inside your block. Click on the WPForms dropdown and pick your file upload grade to insert information technology into your folio.

The course will now evidence upwards, and you tin can cheque to make sure yous like the mode it looks. Then publish or update your course so information technology appears on your website.
At present, publish your post or folio then your WordPress upload course appears on your website.

Ok, now that you're getting images from users on your forms, let's check out how to meet those files.
Pace vii: View the Uploaded Files
Desire to run into your form entries and the uploaded files from users? Y'all can view, search for, filter, print, and delete whatever of the entries. Do you want to permit simply logged-in users to upload images to your site? Check out the Grade Locker addon.
To see the entries, head to your WordPress dashboard and click on WPForms » Entries. And so you'll see the Entries screen that shows you lot all your forms. Click on your file upload form to see its submissions and striking Viewto meet details well-nigh a specific entry.

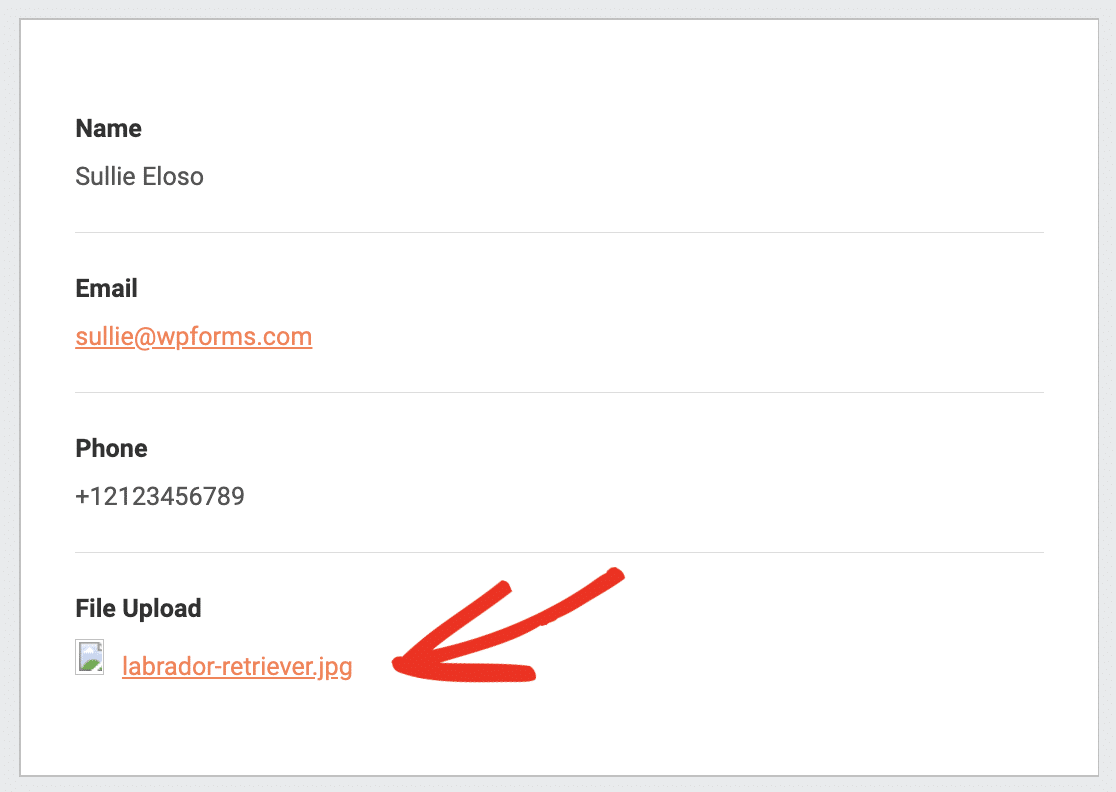
Now that you're inside the entry, you'll be able to see the file name, plus click on it to view and/or download it.

Bank check out this consummate guide to form entries if y'all'd like to acquire even more.
And there you have it! You lot now know how to let users upload images to your WordPress site.
Click Hither to Create an Image Upload Grade At present
Next, Permit Users Submit Blog Posts
Want your users to be able to submit a whole blog mail, instead of just an epitome? Check out our guide on how to allow users to submit blog posts.
And then, what are yous waiting for? Get started with the near powerful WordPress forms plugin today. WPForms Pro comes with a free file upload class template and a 14-day money-back guarantee!
And don't forget, if yous like this article, so please follow us on Facebook and Twitter.
constantanium1957.blogspot.com
Source: https://wpforms.com/users-submit-images-to-wordpress/

0 Response to "Code to Upload and Post Photos on My Website"
Post a Comment